
House 2 Home
Curated ‘starter kit’ for an e-commerce platform that specializes in home decor items and accessories
Project Type
Design Sprint
at Springboard
My Role
User research &
User interface design
01/12
DAY 1-A / DISCOVERY
PROBLEM
TIME RAN: 3 HR.
In the current landscape, the client witnesses an influx of customers transitioning into new homes or apartments. These customers want to infuse their living spaces with personal style, yet often lack the confidence to execute their creative visions to life.
CONSTRAINTS
-
Design for desktop & laptop
-
Client's Focus: Customers who want a 'starter kit' of multiple products
-
Most House2Home products are $10-50
-
They don't sell furniture, appliances, or other larger pieces
02/12
DAY 1-B / DEFINING: GENERATIVE RESEARCH
RESEARCH ANALYSIS
TIME RAN: 45 MIN.
Major Themes from Personas + User interviews (provided by the client)

How Might We...
empower users to shop for interior pieces individually fostering a sense of self-assurance and peace of mind?
03/12
DAY 2-A / DEFINING: GENERATIVE RESEARCH
LIGHTNING DEMO
TIME RAN: 30 MIN.

Interesting & inspiring elements found
04/12
DAY 2-B / IDEATION
CRAZY 8
TIME RAN: 10 MIN.
Trying all kinds of
possible solutions

05/12
DAY 3-A / IDEATION
USER STORYBOARD
TIME RAN: 1 HR.
Thinking critically
The client’s emphasis on a specific new feature was a challenge in ensuring its prominent display, and after careful consideration of user research findings, I’ve selected a specific solution that emphasizes on users feeling well-informed and decisive with their selection.



06/12
DAY 4-B / KEY DESIGN MOMENTS
SOLUTION
TIME RAN: 6 HRS.
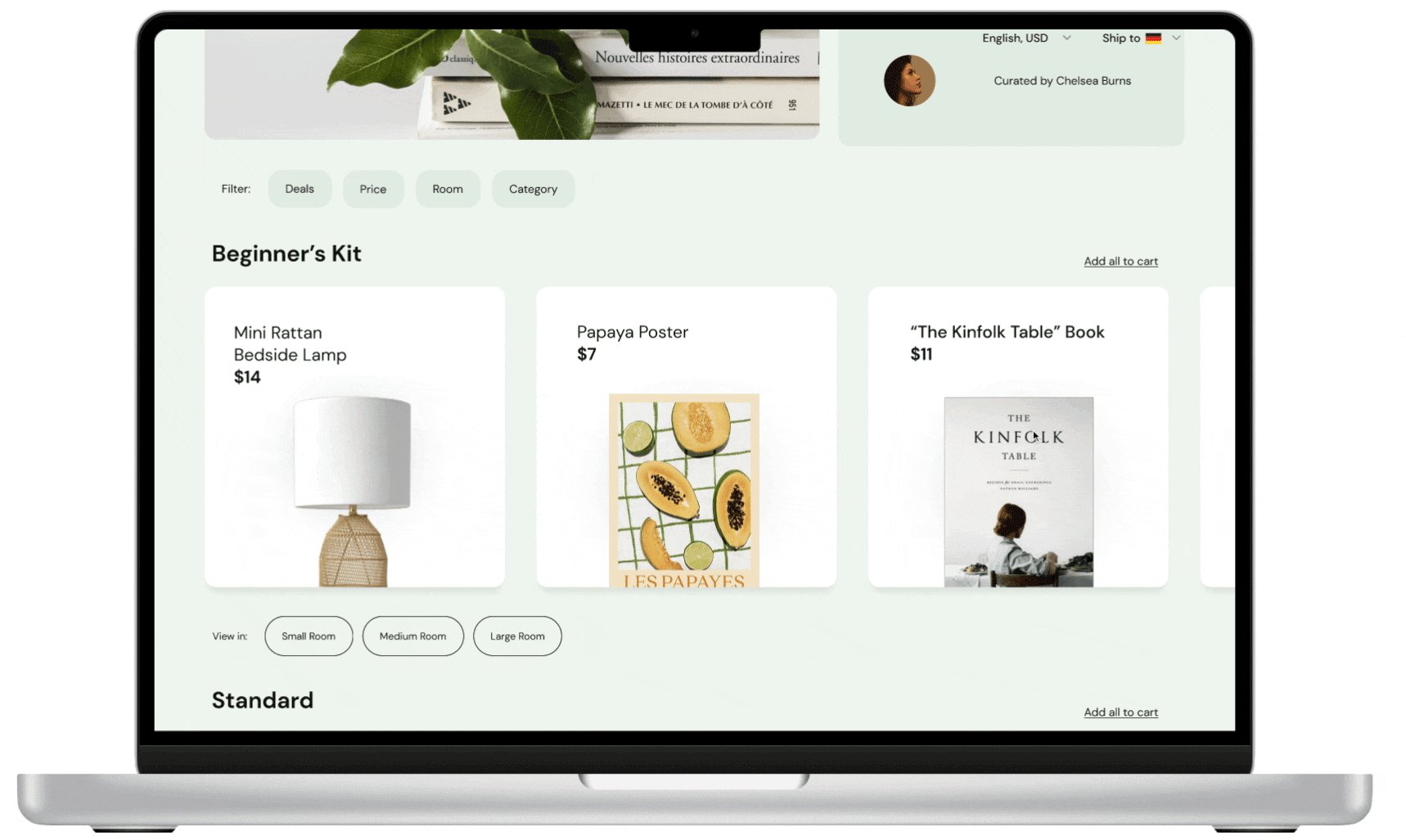
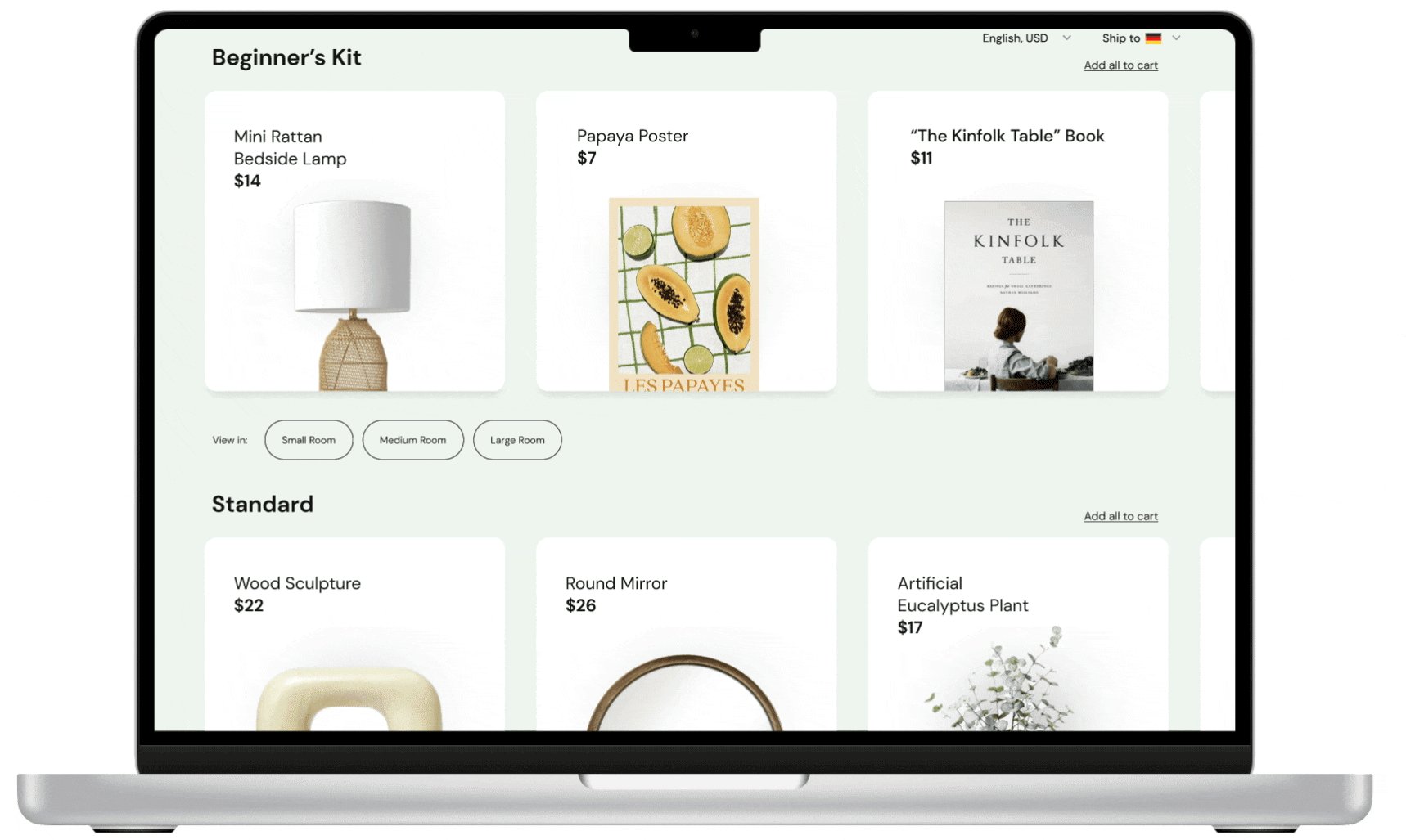
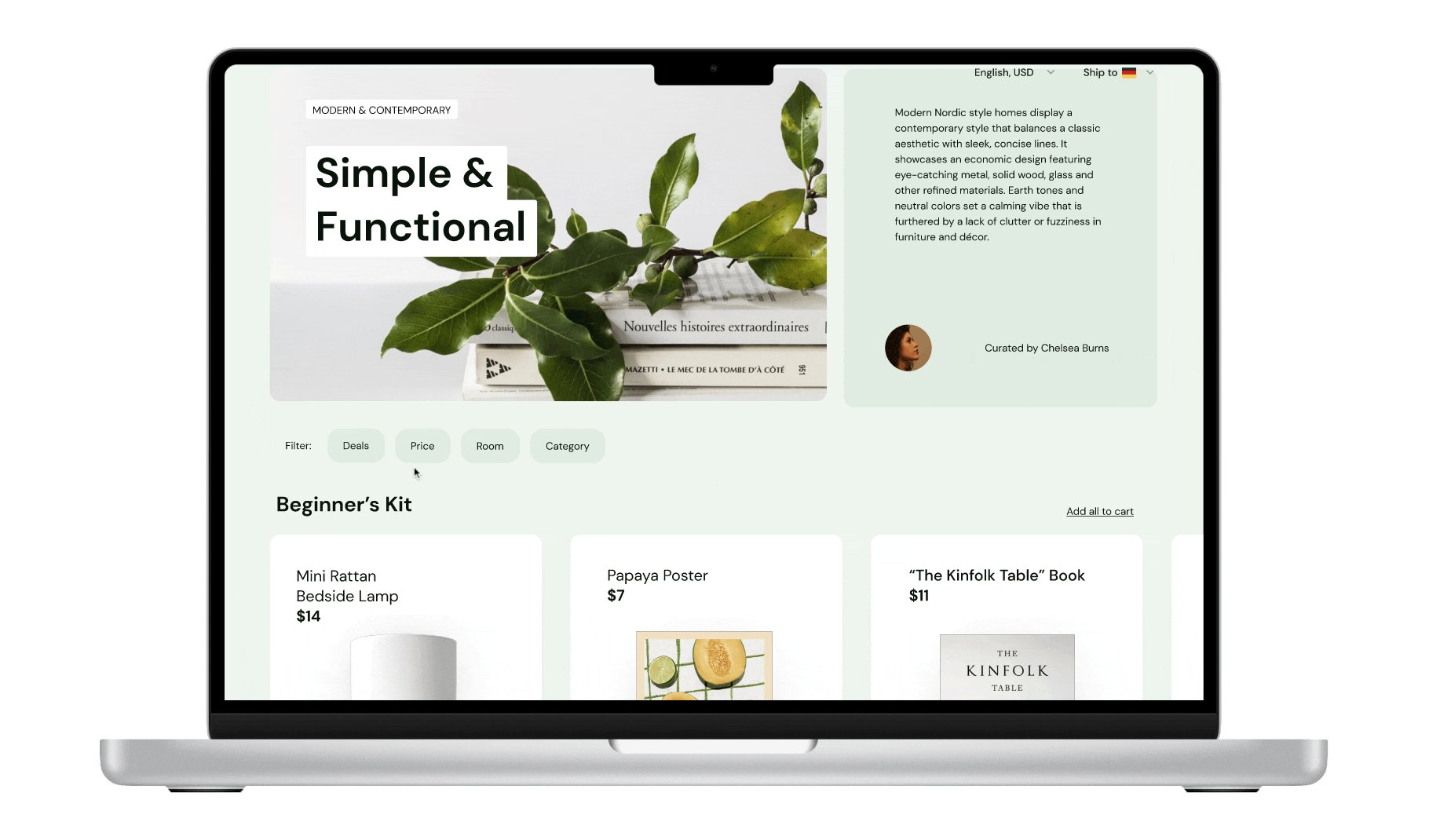
01.
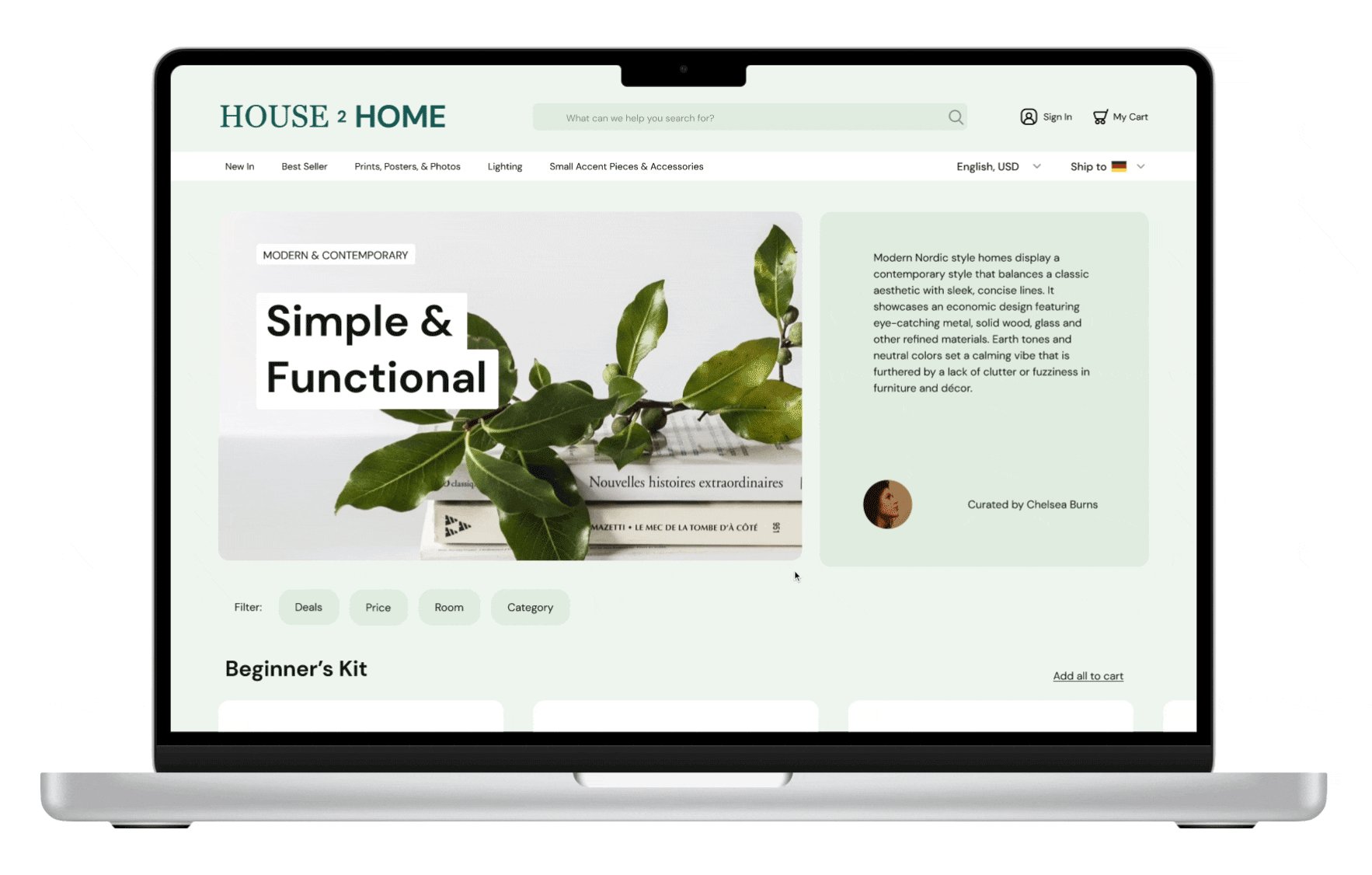
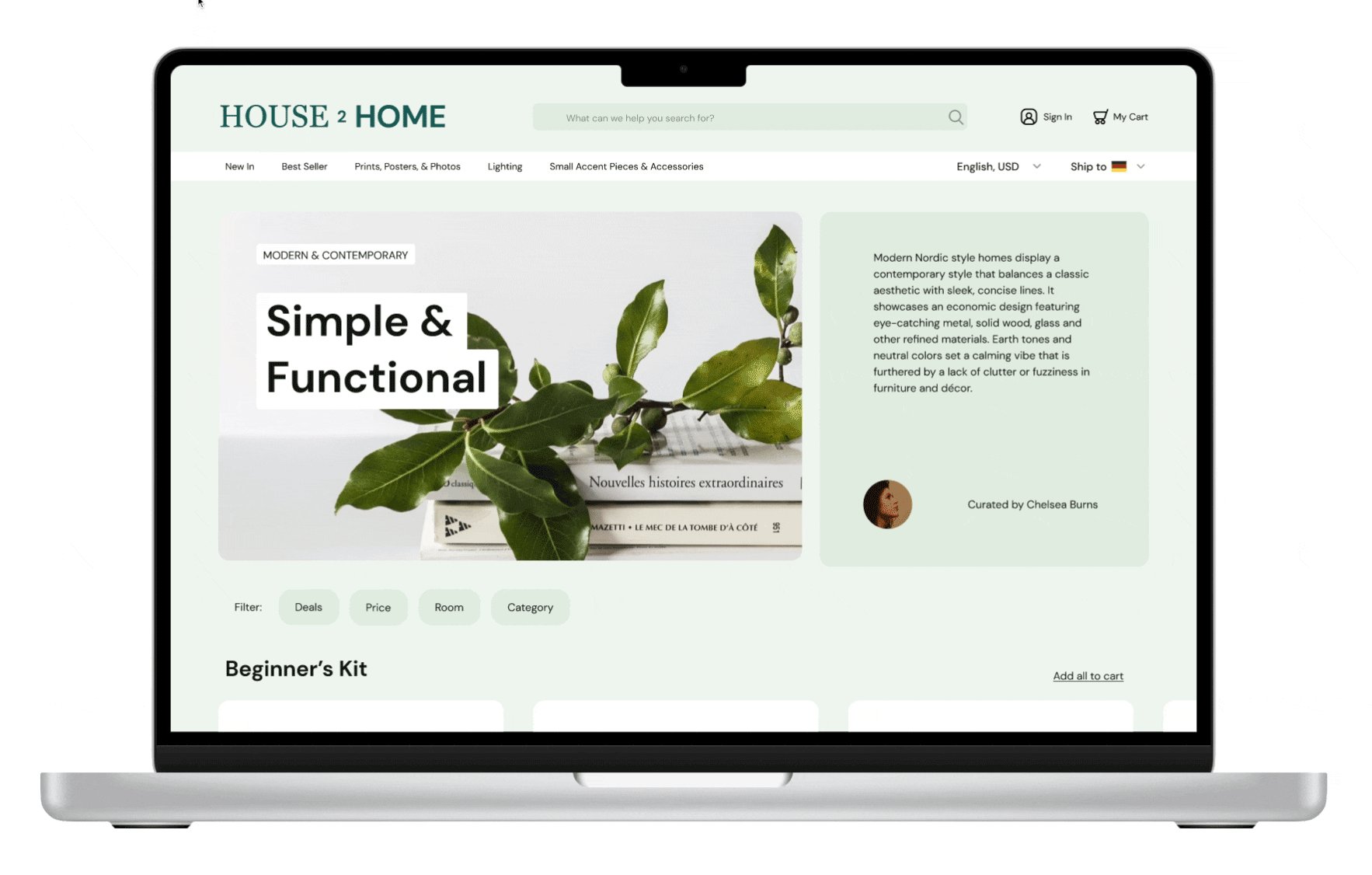
Starter Kit
-
Assists users to shop decisively.
-
Provides them with shopping levels of comfortability in terms of price and number of products each kit has.


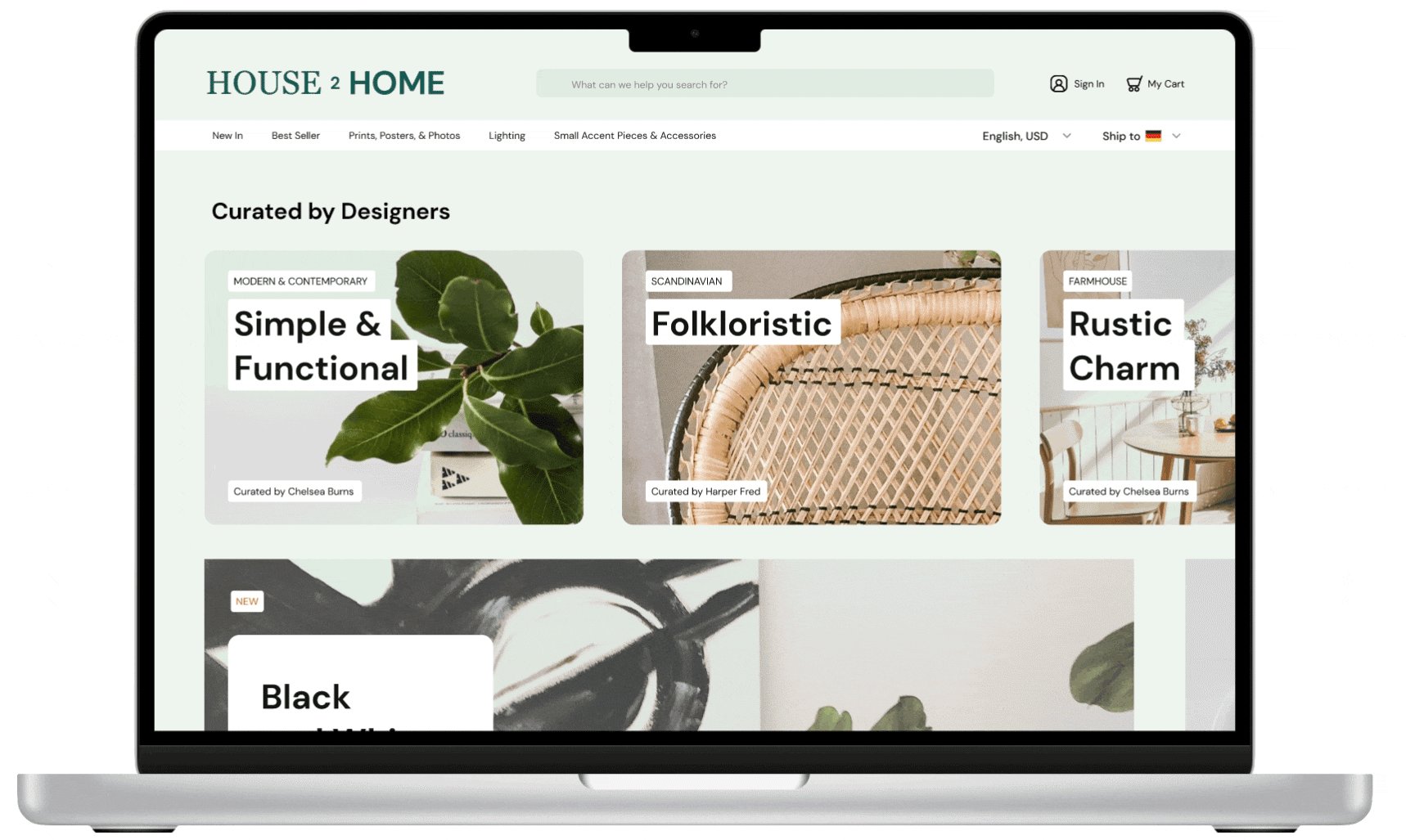
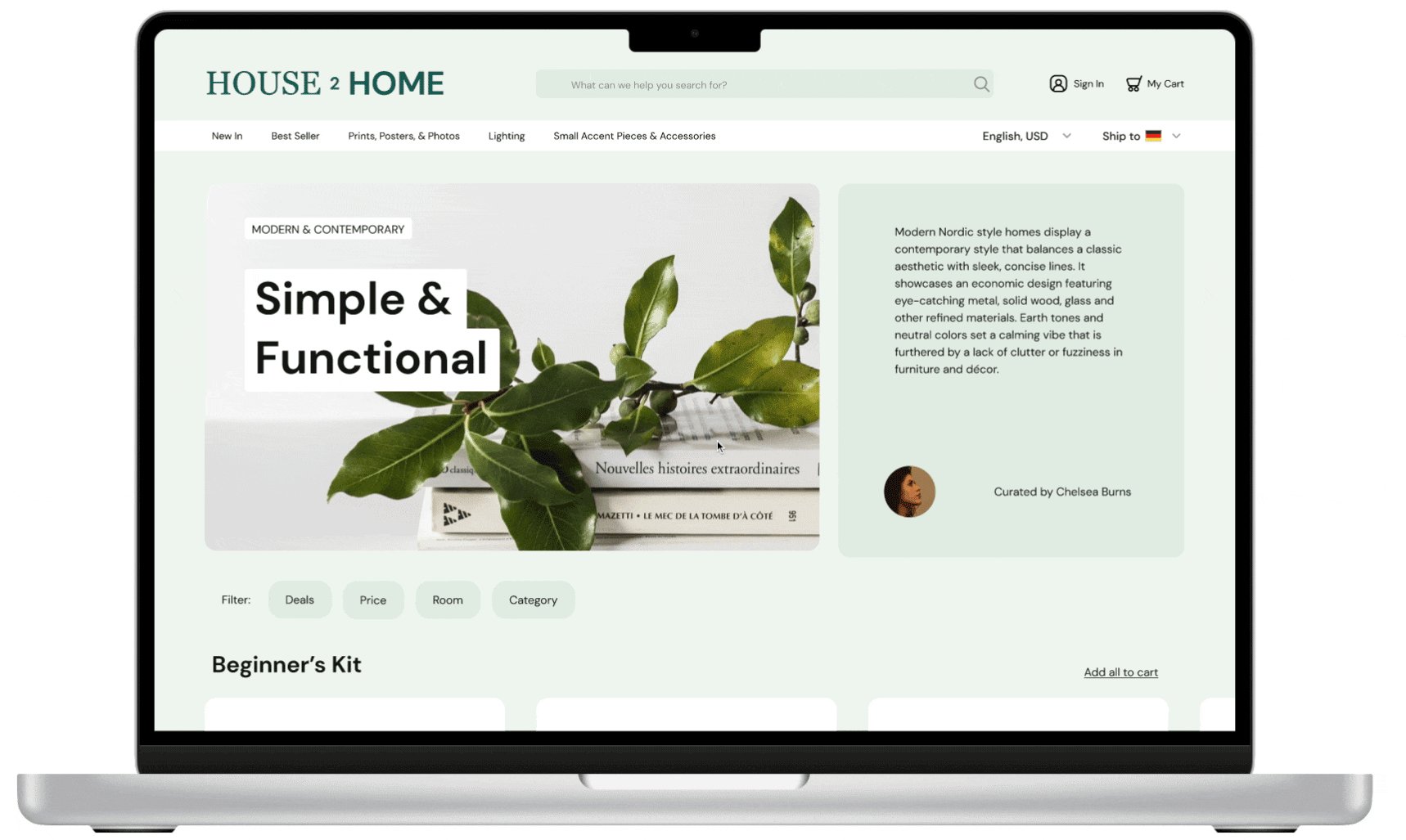
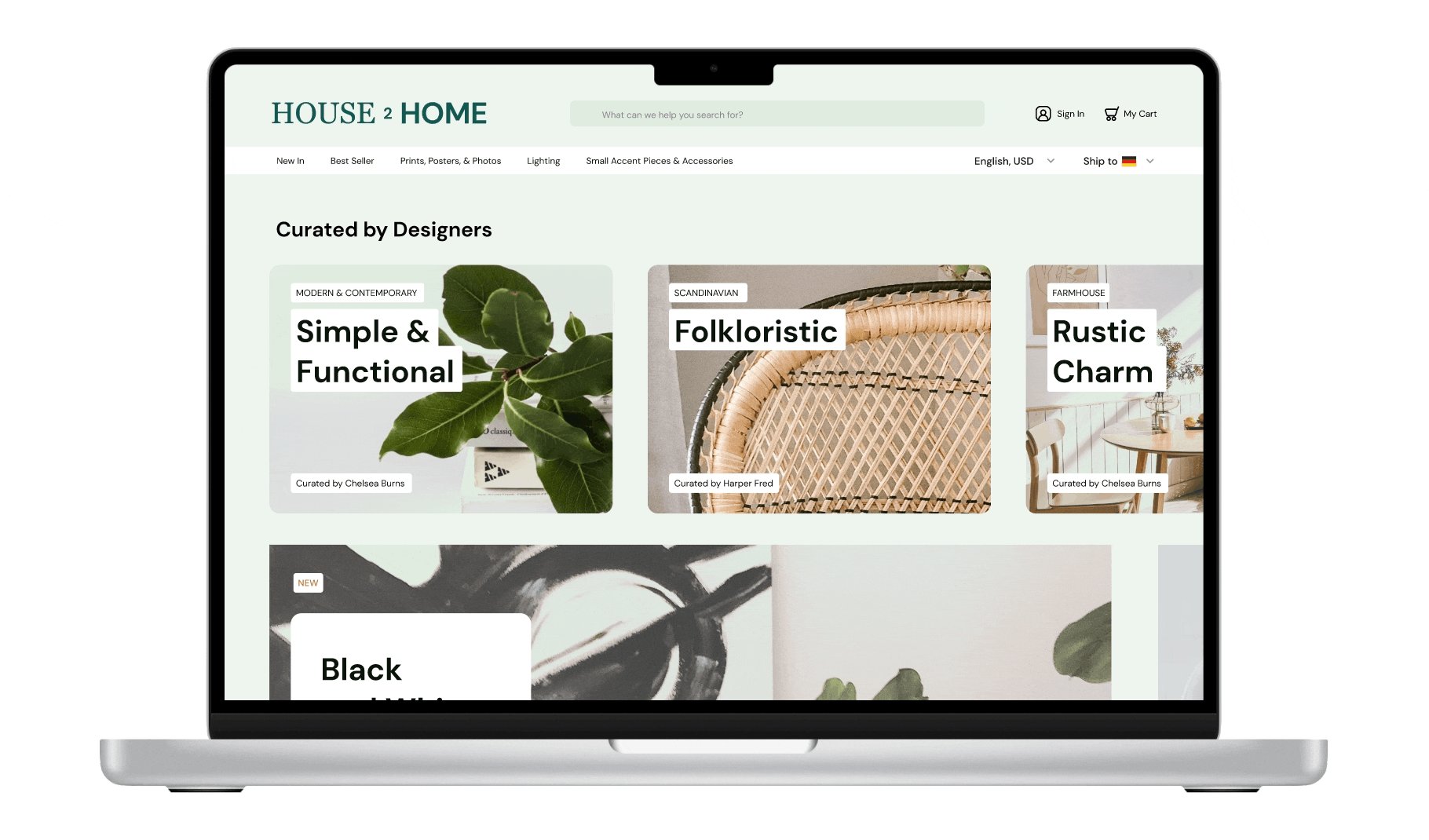
02.
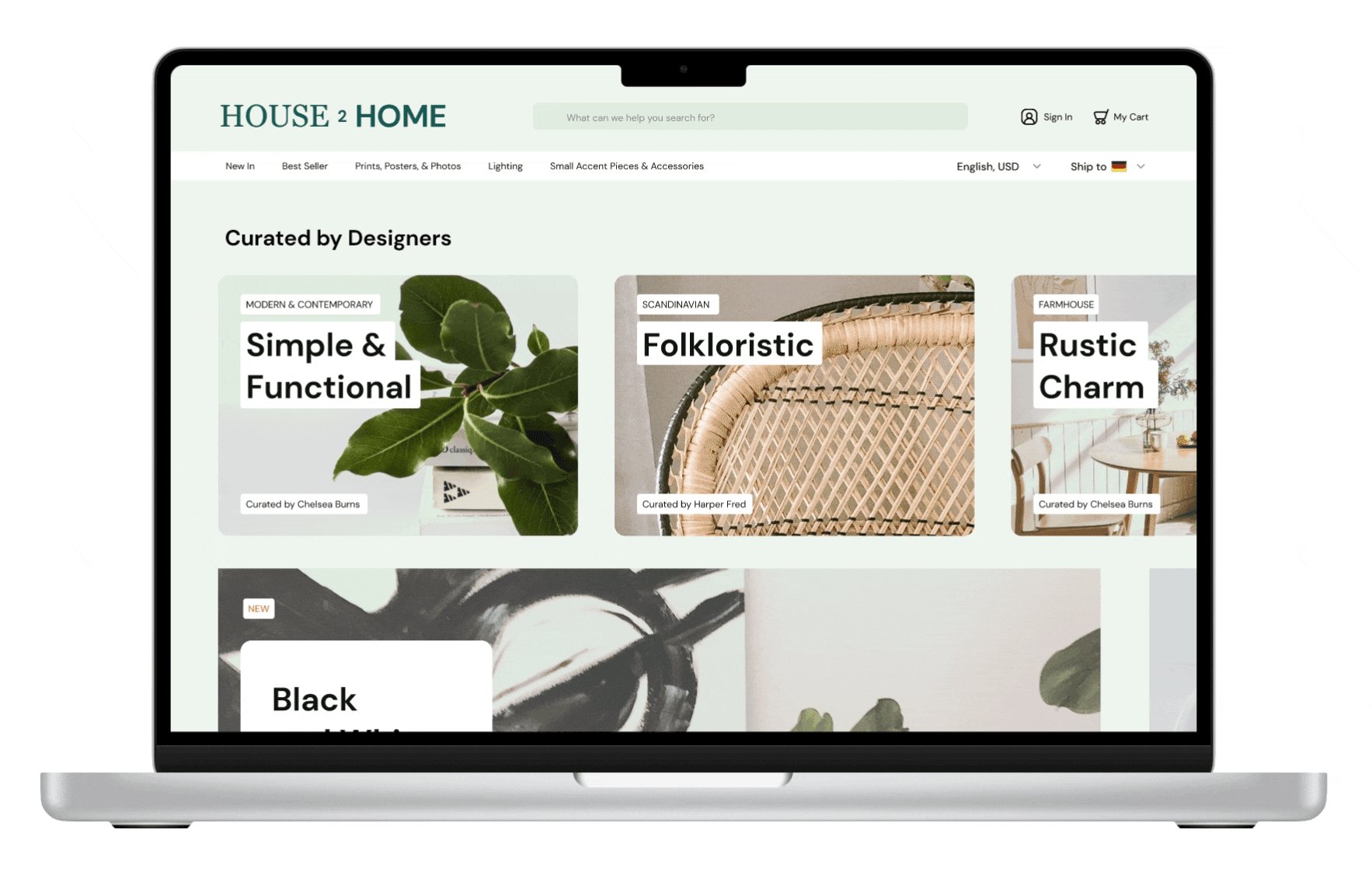
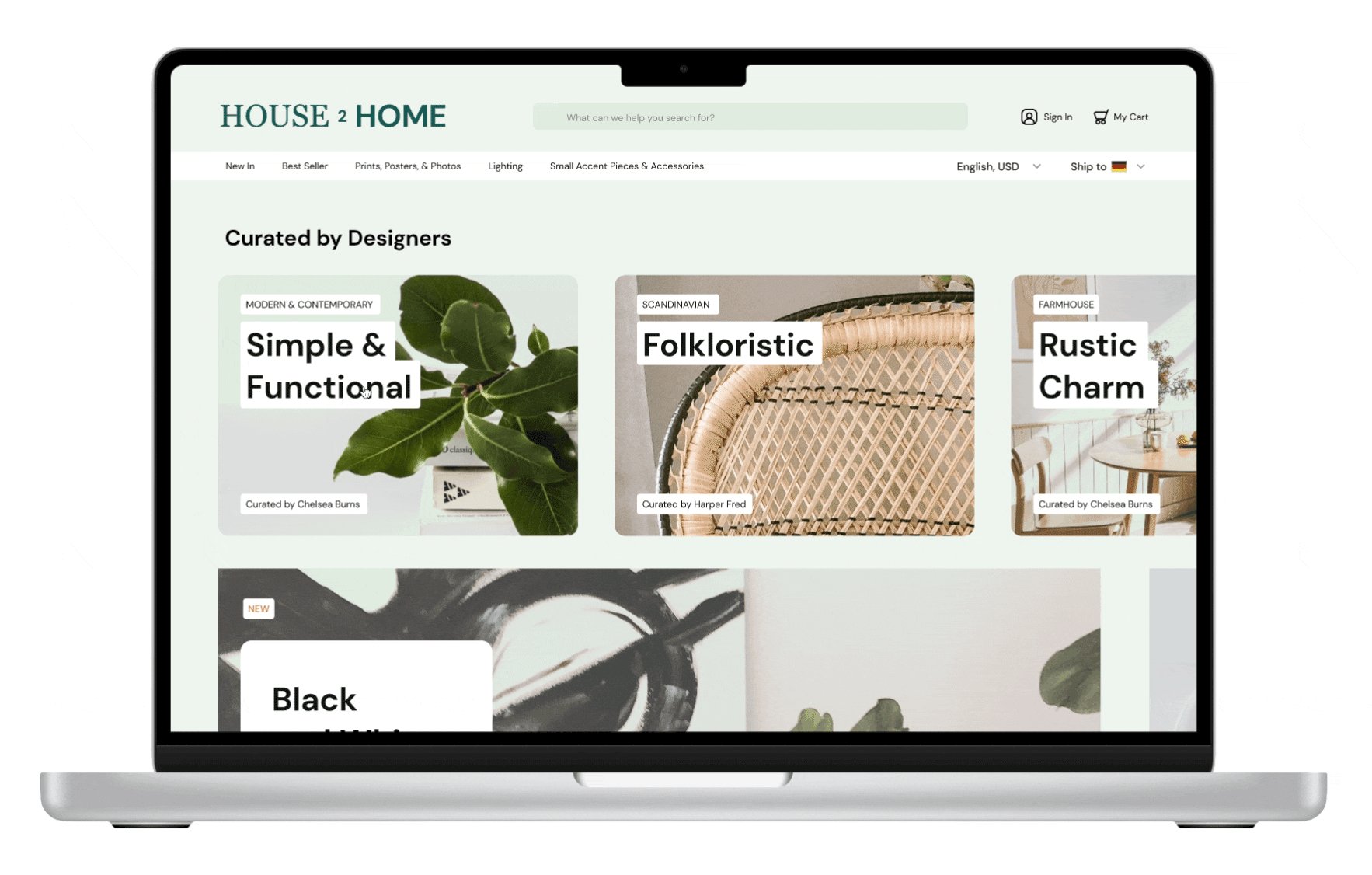
Curated design styles
-
Carousel cards that specifically call out each trending
interior design style.

-
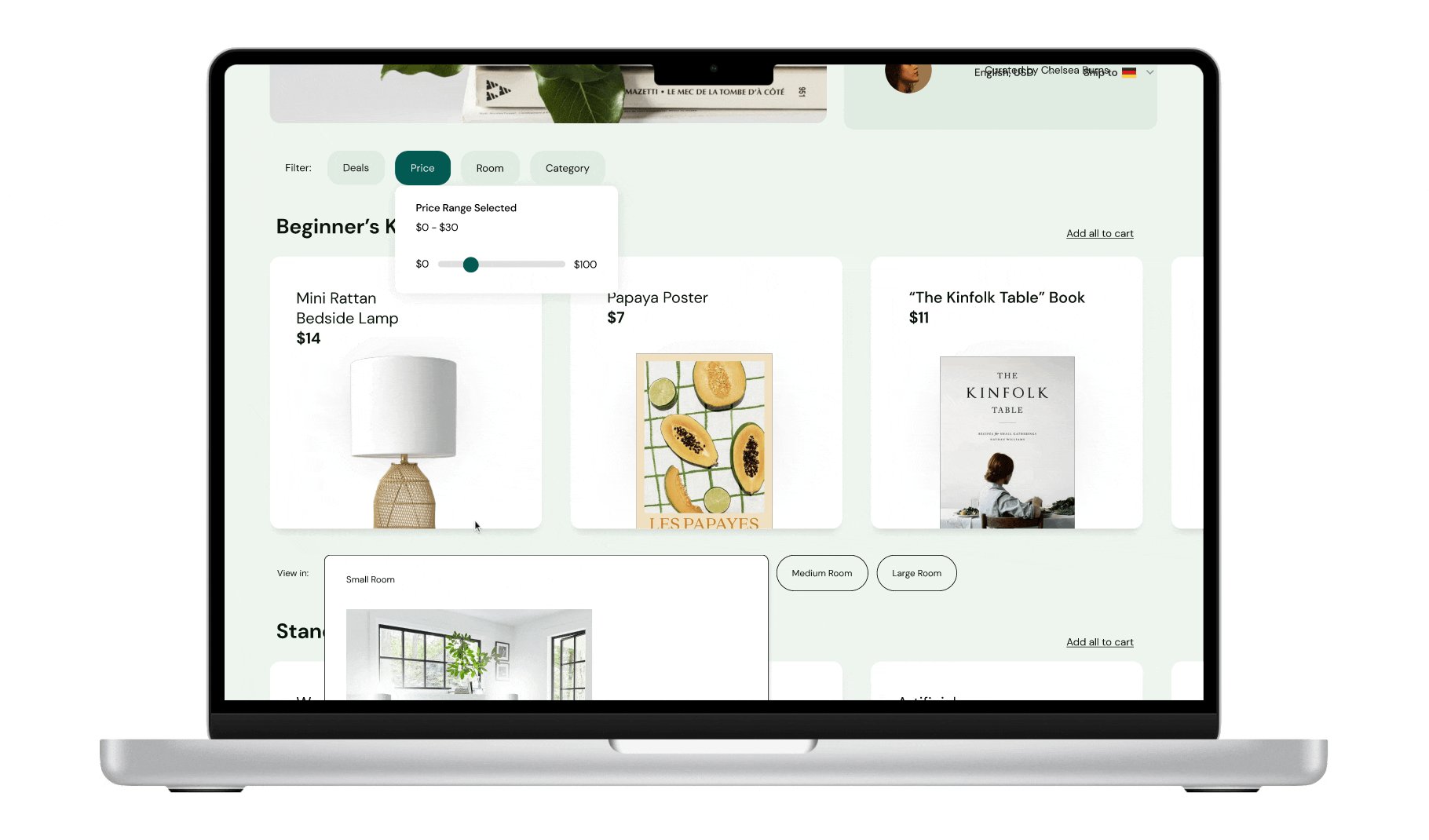
Filter helps to nail down the user's budget plan to the tee.
-
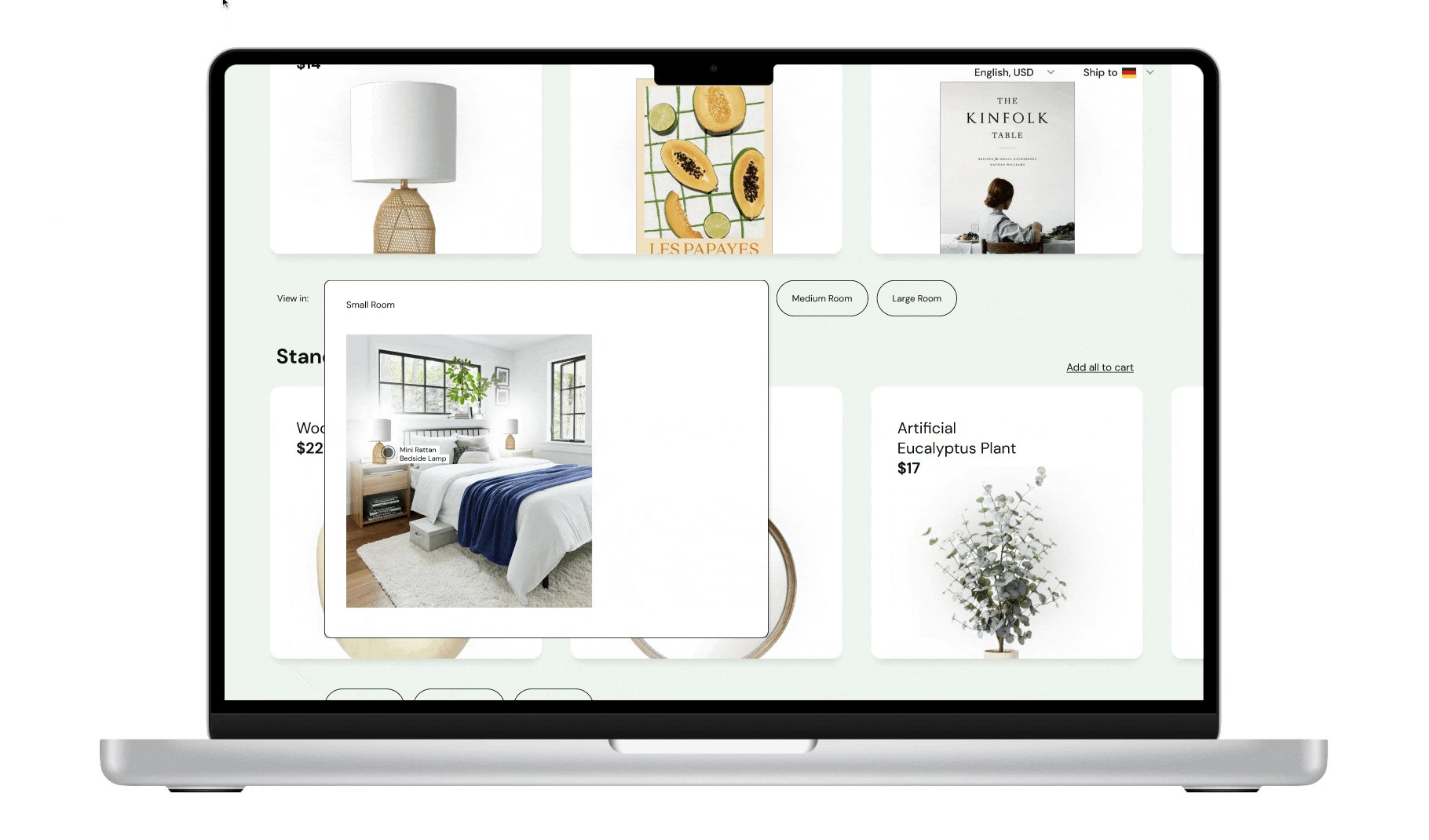
Showcasing products in context encourages and ensures
of checkout and of its completed look.
03.
Filter & Showroom
07/09

DAY 5-A / DEFINING: EVALUATIVE RESEARCH
USABILITY TESTING
08/09
IDEATION
FINAL SCREENS




09/09
FUTURE ROADMAP
PROJECT REFLECTIONS
Next Steps
-
Introduce an AI-powered visual search feature that allows users to upload images or use the camera to find similar home decor items and accessories.
-
Also include an AI system that can suggest
a tailored 'starter kit' based on individual tastes and requirements.
Takeaways
-
WIth any usability testing, make sure to recruit the appropriate user audience.
-
Make sure to take into account the client's business goal as well as the deadline.
-
Not all sketches might be applicable, but sketch it anyway. :)
Much obliged for sticking around!
If you would like to discuss more,
share feedback, or grab coffee/boba, my info is here.